Image, When hover on image a content box will appear with animation.

To change the Predefined Style for Desktop, Mobile Devices.
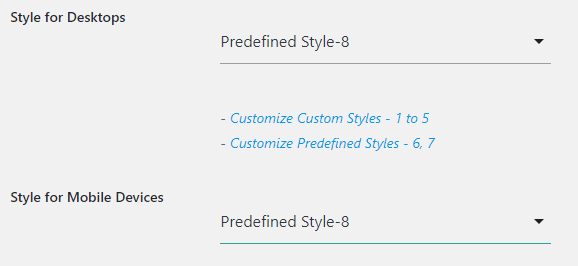
From plugin settings (Click), Change values for “Style for Desktop”, “Style for Mobile Devices”.
This plugin Detects the device based on HTTP User Agent.
Select “Predefined Style-8“
Click on “Save Changes“

To Change the values of the Predefined Style-8,
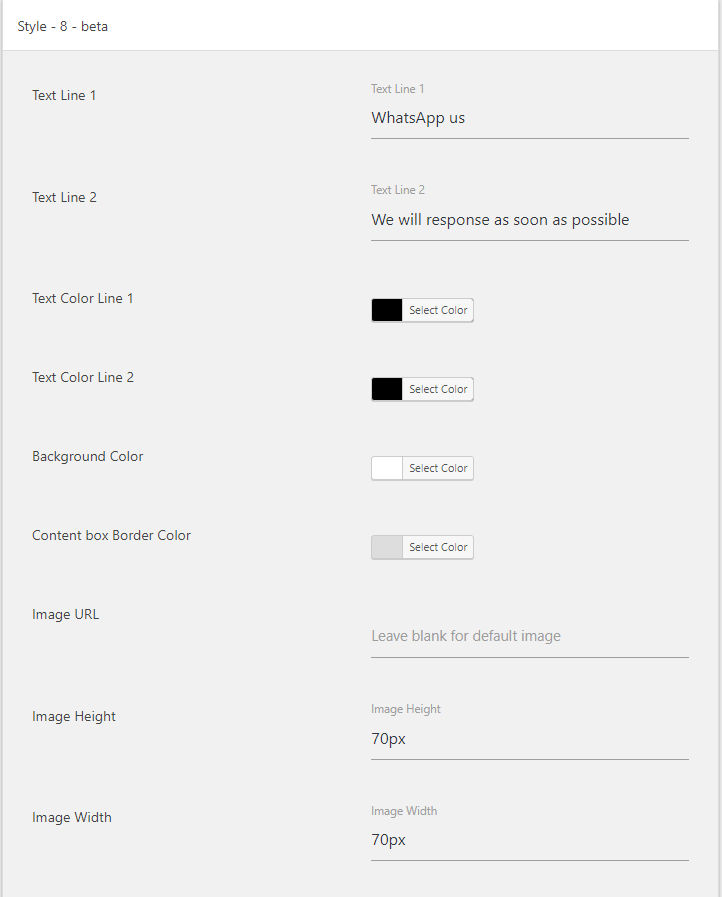
Click -> Predefined Styles -> Style 8

Text Line 1: To change the text in the first line.
Text Line 2: To change the text in the second line.
Text Color Line 1: To change the text color in the first line.
Text Color Line 2: To change the text color in the second line.
Background Color: To change the Background color.
Content box Border Color: To change the Content box Border color.
Image URL: If this field is left blank, a default image will be added.
To change the image, add the image URL in this field.
[ Make sure that the values of Image Height, Image Width, and Content Height are over 70px ]
Image Height: To change the Image Height. ( The values of Image Height and Content Height should be equal )
Image Width: To change the Image Width.
Content Height: To change the Content Height. ( The values of Image Height and Content Height should be equal )
Content Width: To change the Content Width.
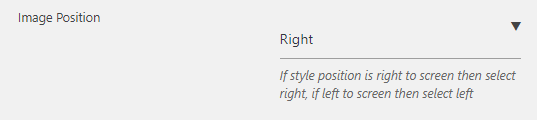
Image Position: To change the position of the image.
If style position is right to screen then select right, if left to screen then select left.
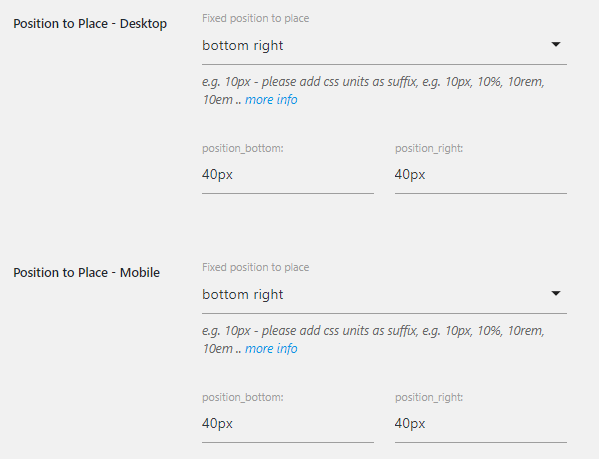
For Example: If floating style position is set to bottom-right or top-right

and at Click -> Predefined Style – 8
Select the Image Position as “Right” to display the image on the right and content box on the left.

or
If floating style position is set to bottom-left or top-left, then select image position to “left” to display the image at left and content box on the right.

Source:
GIF Image: Giphy